Why jekyll?
一个优秀的博客系统,我认为是这样的:
- 可以专心写文章和发布而不去担心网站的维护;
- 易于定制和重构;
若是构建一个带数据库的大型网站,显然不符合这两个要求,只用简书这种网站,不符合第二个要求。
所以我选择jekyll, 它可以完美实现我的要求,构建一个「舒服省心的博客」。
准备工作
GitHub Pages本就支持jekyll, 所以如果是在github上构建博客,我们可以不配置本地jekyll;
但,如果不构建本地jekyll环境,我们只能在github pages在线调试,这会产生非常多的垃圾commit, 而且这显然与我们的主旨「舒服省心的博客」背道而驰。
↓ 所以还是乖乖配置一个本地jekyll吧,磨刀不误砍柴工。
Ruby & RubyGems
我们常用的npm是什么? –包管理工具
它是基于node的;
不过我们这次搞事情不用npm;
除了npm,还有一个比较常用的包管理工具,是基于Ruby的,它叫RubyGems;
这次搞事情就依赖这个玩意了 => ruby Download
最好用Installer安装ruby
- 根据自己的系统下载Ruby DEVELOPMENT KIT => DevKit Download
- 解压DevKit后,将命令行切换到解压的路径,输入初始化指令:
ruby dk.rb init然后我们还需要找到初始化路径中新生成的文件
config.yml,在其中指定ruby的安装路径:# 例如我的ruby路径为: D:/Ruby23-x64 --- - D:/Ruby23-x64 - 最后,在命令行输入指令安装DevKit:
ruby dk.rb install
Jekyll
jekyll是我们搭建博客的核心工具,本质上来讲,它是一个网页生成装置,可以将某些文件(markdown, textile, *)配合css和js等文件揉在一起转换成带有样式的静态网页,并且它可以被运行在github上,实际上,GitHub Pages就是用jekyll进行网页生成的。
打开命令行,输入指令安装jekyll:
gem install jekyll
搭建
搭建jekyll博客,有两种方式开始:
- 从零开始组建网站;
- 采用别人的模板,自己进行二次开发和重构;
从零开始
如果是采用别人的模板,直接down别人的整个文件夹,然后在里面自己再修改就好了,选择别人模板可以跳过这步;
打开命令行,切换到自己想构建博客的目录,输入指令(这里以建立文件夹aaa为例):
jekyll new aaa
八成是会报错的,因为有一些依赖包没有安装:
Dependency Error: Yikes! It looks like you dont have bundler or one of its de
pendencies installed. In order to use Jekyll as currently configured, you'll nee
d to install this gem. 意思是我们有个依赖包没有安装,它叫bundler, 这时候我们输入:
gem install bundler
可能不止有一个依赖包没有安装,反正缺哪个装哪个就是了,
直到我们可以成功运行指令jekyll new aaa
这样就在我们命令行所在的目录初始化了一个aaa文件夹,里面存储的就是我们的博客了;
但这样的博客是最简陋的状态,里面只有一个小破页面,我们还需要搞很多东西↓
目录结构
无论是否从零开始建站,我们需要了解一下一个jekyll博客的目录下每个文件都是干什么用的:
# 对于一个博客来说,必须的文件我会在注释里加*
.
├── _config.yml # => * jekyll配置文件,可自定义配置
├── _includes/ # => * 存储模块化文件,使用liquid的语句调用
├── _layouts/ # => * 存储布局模板,在文件头中选择该页模板, exp: layout: xxx
├── _posts/ # => * 存储博客文章,格式像这样: 2017-03-11-title.markdown
├── _draft/ # => 存储草稿文件,文件名可以不加日期
├── _site/ # => * 存储jekyll转换后的网站本体
├── about/
| └── index.html # => http://example.com/about/ 也可以直接将这个命名为about.html放在根目录,但域名会有后缀名
├── _data # => 类似于数据库,可以用语句`site.data.members`调用其中文件
| └── members.yml
├── contact/
| └── index.html # => http://example.com/contact/
└── index.html # => * http://example.com/
其中,_config.yml是我们博客的全局设置,详见: 配置
本地预览
我们需要建立一个服务器来预览我们的博客,以便调试,jekyll可以傻瓜式的为我们设置一个可用的服务器,将命令行移动到我们的博客根目录,然后输入命令:
jekyll serve
这样就会有一个服务器启动,我们只需要访问本地域名就可以看到我们博客的效果,默认端口是4000,所以访问localhost:4000就好;
这只是jekyll指令的其中一种,jekyll有很多指令,戳这里 => jekyll 命令
上线
如果是将博客放到github上,github会自动用jekyll生成我们的博客和文章,所以直接push过去就好了,如果需要更换域名,可以在博客根目录建一个文件CNAME,没有后缀名,在里面写上域名就好了,当然,需要先拥有一个域名。
如果是将博客托管到别的服务器,需要先在本地生成,再扔到服务器才可以。
折腾
作为一个前端开发者,怎么可以对博客没有一颗折腾的心呢!
jekyll配合css和js, 随便你用什么,想怎么折腾怎么折腾。
代码高亮
如果是github, 有两个默认引擎(pygments, rouge);
需要在_config.yml添加设置: highlighter: rouge或是highlighter: pygments, 然后下载css文件 => syntax.css, 将css引入到我们的页面中,代码块就有五颜六色的渲染了;
这个css是github默认渲染样式,我们可以修改这个css来定制自己的高亮效果;
对于不在github搭建的博客,需要手动配置高亮插件,详见: 插件
模块化
jekyll支持用liquid语言对博客进行模块化定制,liquid语言非常简单,如果熟悉AngularJS, 十分钟就学会用它了。
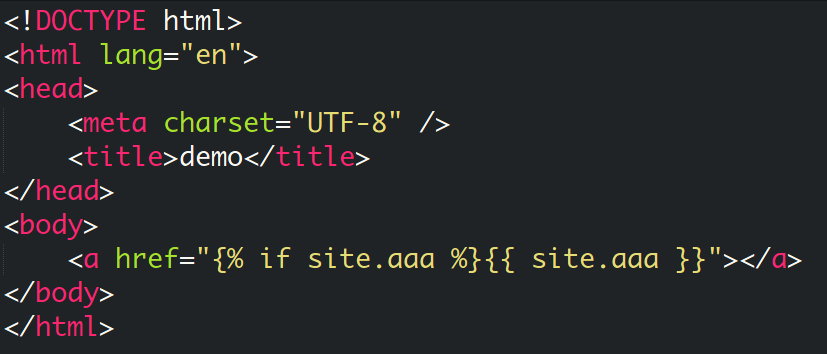
例如,我们可以在_config.yml中添加设置项:
aaa: i am aaa
然后在页面中引用它:

更新博客
这里以markdown为例,展示如何写文章并更新到博客中。
如果我们是更新文章的话,需要将文章文件放到_post文件夹中,文件名格式一定要注意;
例如这篇文章的文件名就是2017-03-11-jekyll.markdown
jekyll会转换带有YAML文件头的文件,它包括一些关于转换的设置,其实YAML文件头就是内嵌一个_config.yml, 配置详见: YAML文档头
当文章要发表时,我们只需要将本地文件push到远程仓库就算发表成功了。
对于这个博客,我们日常使用和维护只需要做两件事:
- 专心写文章,像简书一样简单明了;
- 折腾前端页面;
至此,一个「舒服省心的博客」,完成。